프로젝트에 이미지 추가 assets 폴더 생성
프로젝트 루트 폴더에 assets 폴더를 생성합니다.
프로젝트를 우클릭 하여 New > Directory 로 생성할 수 있습니다.

assets 폴더안에 이미지 파일을 추가합니다.

pubspec.yaml 에 이미지 경로 등록
pubspec.yaml 파일에 assets 폴더를 등록합니다.
assets: 줄 아래에서 들여쓰기를 정확하게 맞춰야 합니다.
flutter:
uses-material-design: true
assets:
- assets/images/background.png
여러개의 이미지가 있는 경우 개별적으로 등록하거나, 폴더 전체를 등록할 수도 있습니다.
flutter:
assets:
- assets/images/
이렇게 하면 assets/images 폴더 내부의 모든 이미지 파일을 사용할 수 있습니다.
Pub get 으로 변경사항을 적용합니다.

이미지 표시하기
Image.asset() 을 사용하여 이미지를 표시할 수 있습니다.
Image.asset("assets/images/background.png")
Container 의 배경으로 이미지를 추가 할 수 있습니다.
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/background.png"),
fit: BoxFit.fill,
),
);
네트워크 이미지 사용
로컬 파일이 아닌 웹이미지를 Image.network() 를 사용하여 표시할 수 있습니다.
Image.network(
"https://myhomepage.web.app/images/icon_cooking.png",
width: 200,
height: 200,
fit: BoxFit.cover,
)
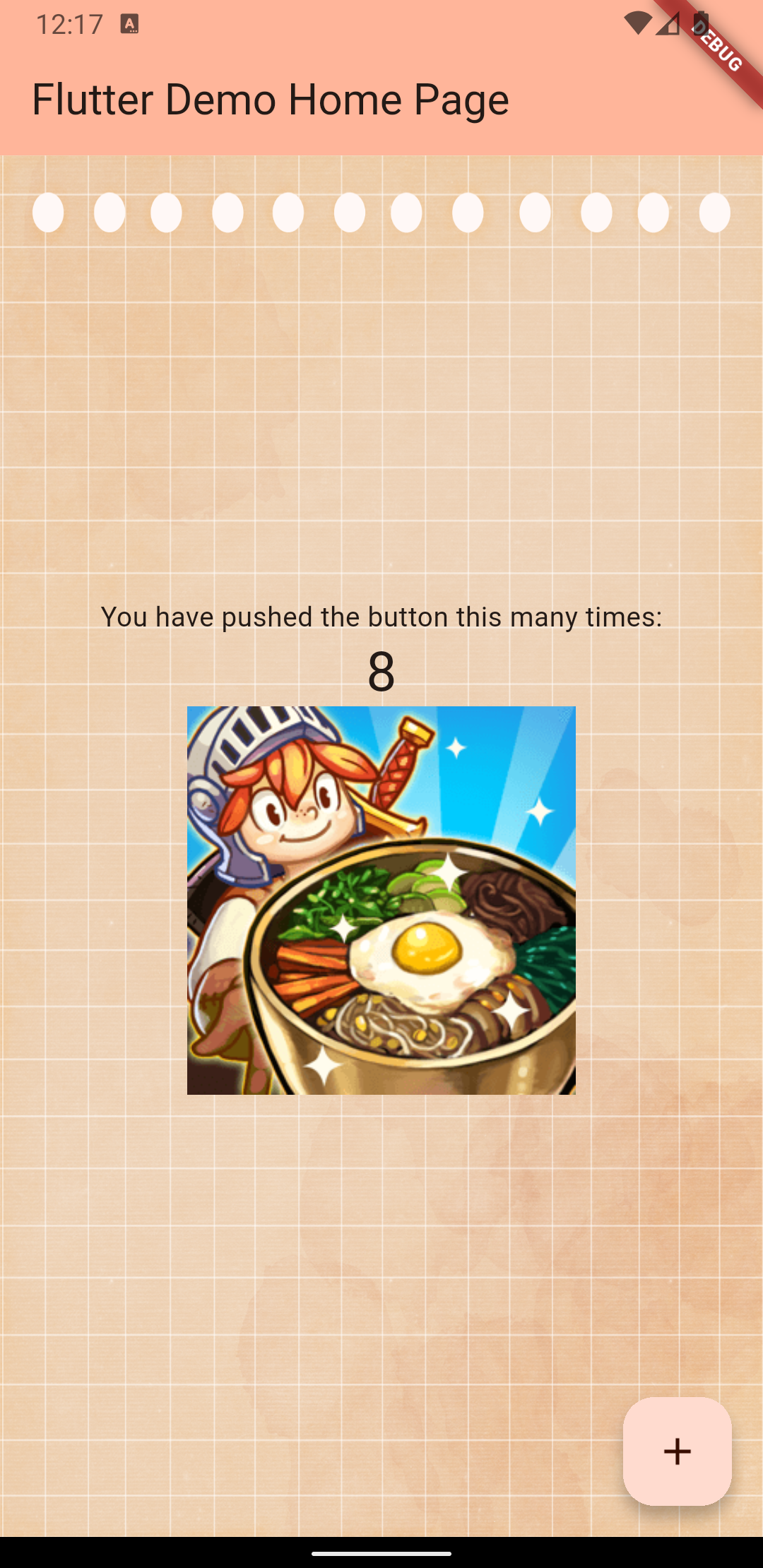
친숙한 예제프로젝트에 배경 이미지와 네트워크 이미지가 표시된 걸 확인 할 수 있습니다.

FadeInImage로 이미지 로딩 효과를 추가할 수 있습니다.
FadeInImage.assetNetwork(
placeholder: "assets/images/loading.png", // 로딩 중 표시할 로컬 이미지
image: "https://example.com/image.jpg", // 실제 표시할 네트워크 이미지
width: 100,
height: 100,
fit: BoxFit.cover,
)
반응형
'Flutter' 카테고리의 다른 글
| Flutter 프로젝트 생성 안드로이드 스튜디오 (0) | 2025.02.23 |
|---|---|
| 플러터 프로젝트 생성 flutter create (0) | 2025.02.21 |
| 플러터 Flutter 설치하기 2025 (0) | 2025.02.19 |


